LuxeritasにMathJax導入
LuxeritasにMathJax導入
スライド (Slide) 1
講演 (presentation) 1
「Luxeritas」で「MathJax」を導入する手順を解説します。
他のWordpressのテンプレートと同じように「ヘッダー」を編集することになります。
但し、「Luxeritas」は「親テンプレート」と「子テンプレート」に分かれているので注意が必要です。
編集を行うのは「親テーマ」の方になります。
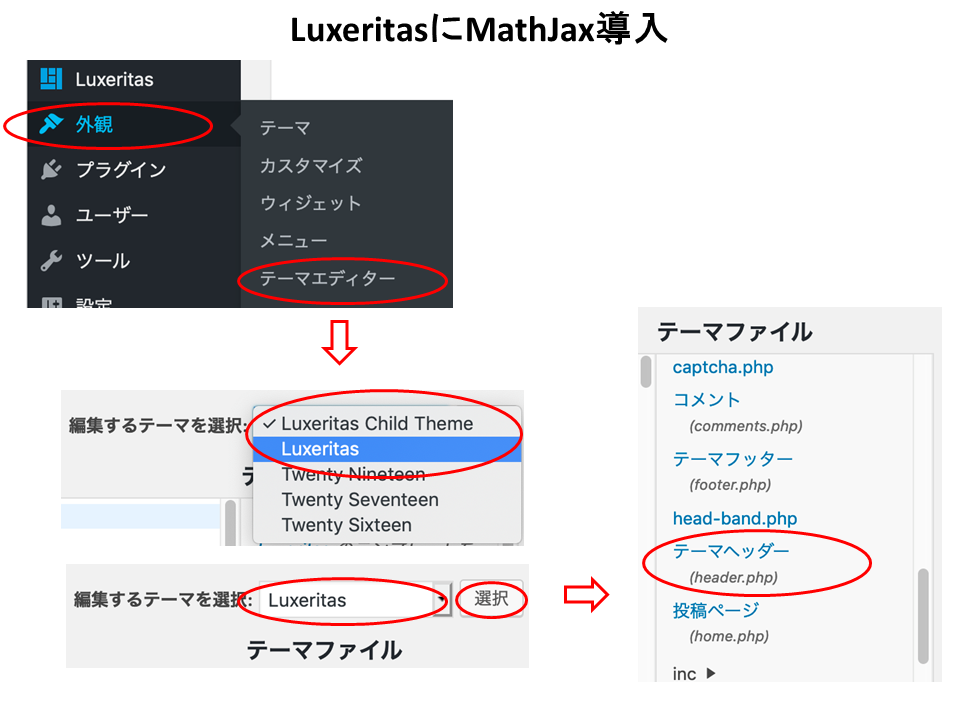
まずは、Wordpressのメニューから「外観」-「テーマエディター」を選択し、
さらに右上の「編集するテーマの選択」で「Luxeritas」 (親テーマ)を選択します。
おそらく、デフォルトの状態では「Luxeritas Child Theme」 (子テーマ)が選ばれていると思うので、それを変更します。
そして、テーマファイルの一覧から「テーマヘッダー」を選択します。
スライド (Slide) 2
講演 (presentation) 2
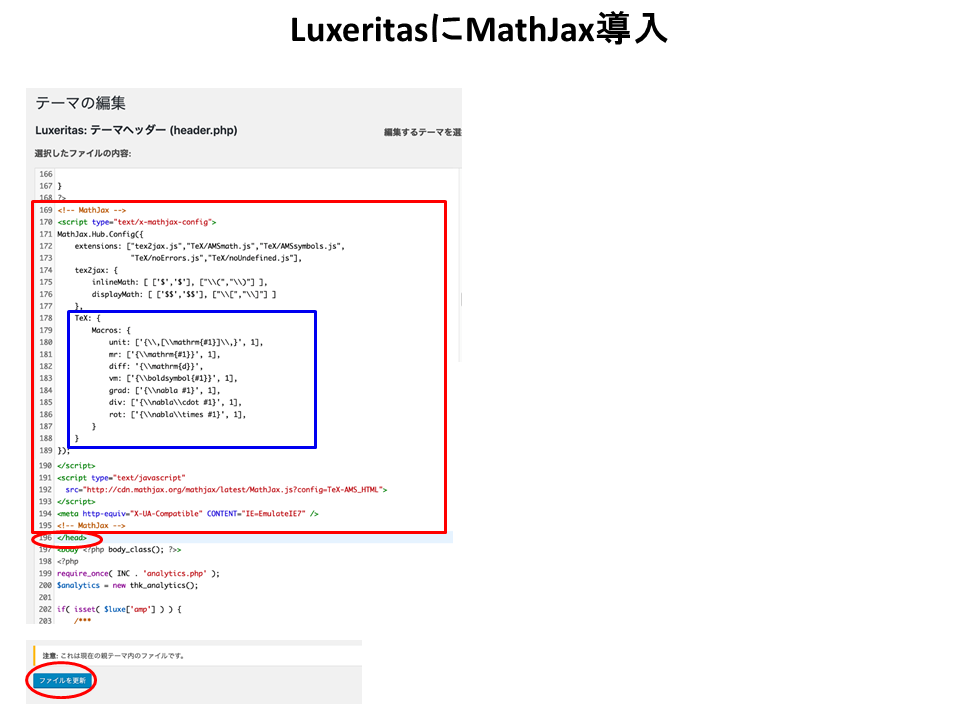
続いて、「header.php」の編集になります。
デフォルトの状態であれば、169行目に「/head」があるので、その前に以下の文章を貼り付けます。
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [ ['$','$'], ["\\(","\\)"] ],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ]
}
});
</script>
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS_HTML">
</script>
表示してある「header.php」の青枠は自分が利用する「macros」になります。
この部分は各自の利用にあわせて変更してください。
「macros」を含めたコードは以下になります。
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
extensions: ["tex2jax.js","TeX/AMSmath.js","TeX/AMSsymbols.js",
"TeX/noErrors.js","TeX/noUndefined.js"],
tex2jax: {
inlineMath: [ ['$','$'], ["\\(","\\)"] ],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ]
},
TeX: {
Macros: {
unit: ['{\\,[\\mathrm{#1}]\\,}', 1],
mr: ['{\\mathrm{#1}}', 1],
diff: '{\\mathrm{d}}',
vm: ['{\\boldsymbol{#1}}', 1],
grad: ['{\\nabla #1}', 1],
div: ['{\\nabla\\cdot #1}', 1],
rot: ['{\\nabla\\times #1}', 1],
}
}
});
</script>
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS_HTML">
</script>
是非あなたのサイトにも「MathJaxを!」、そして「美しい数式を!」




ディスカッション
コメント一覧
まだ、コメントがありません